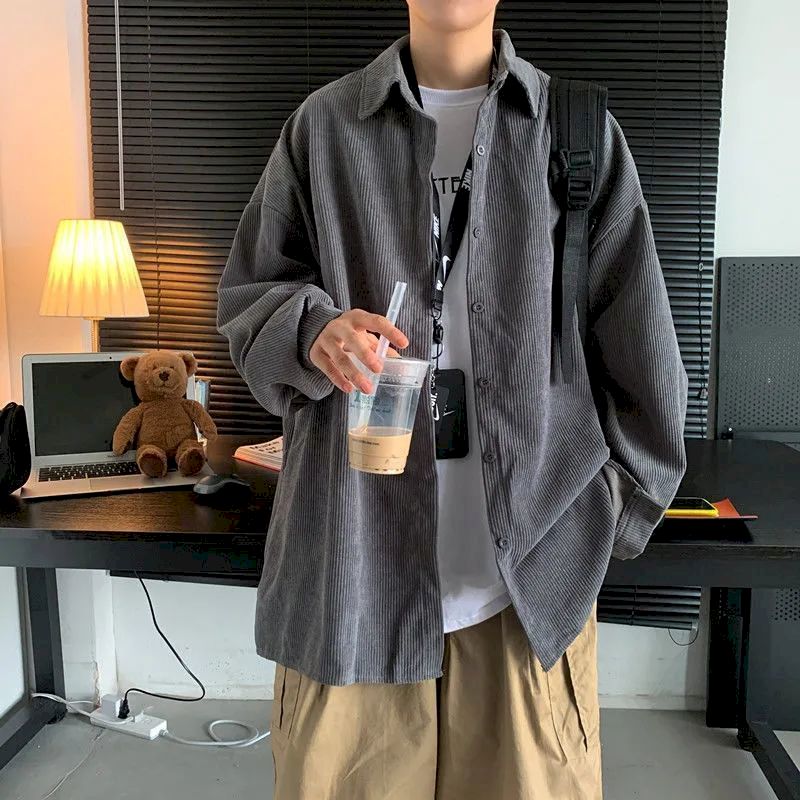
Куртка -вельветовая куртка женские рубашки мужчина блузена осенняя корейская свобода

Вес товара: ~0.7 кг. Указан усредненный вес, который может отличаться от фактического. Не включен в цену, оплачивается при получении.
Описание товара
- Информация о товаре
- Фотографии
| Цвет: | pink+M, pink+L, pink+XL, pink+XXL, grey+M, grey+L, grey+XL, grey+XXL, black+M, black+L, black+XL, black+XXL, blue no pocket+M, blue no pocket+L, blue no pocket+XL, blue no pocket+XXL, khaki no pocket+M, khaki no pocket+L, khaki no pocket+XL, khaki no pocket+XXL, gray no pocket+M, gray no pocket+L, gray no pocket+XL, gray no pocket+XXL |

































.aeplgcon {
position:fixed;display:none!important;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content:"·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert {
margin-top: -372px;
left: 18%;
right: 2%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .Chosen-Container-Single .Chosen-Single {
padding-top: 5px;
}
.aezsmain .Chosen-Container-Single .chosen-Drop.chosen-Results {
text-align: left;
font-weight: normal;
}
.aezsmain .Chosen-Container-Single .Chosen-Search Input [type ="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}.aezsmain .table> thead> tr> th, .aezsmain .table> tbody> tr> th, .aezsmain .table> tfoot> tr> th, .aezsmain .table> thead> tr> td, .aezsmain .table> tbody> tr> td, .aezsmain .table> tfoot> tr> td {
text-align: center;
}
.aezsmain .table> thead> tr> th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table> thead> tr> th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail> tbody> tr> td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table> tbody> tr> td {
padding: 0;
}
.aezsmain #tableInputInfo input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys {
padding-top: 10px;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-confntnt {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-counter table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
#popSkuCon {
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popSkuCon> div {
text-align: left;
}
#popSkuCon> div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon> div ul {
padding-left: 9px;
}
#popSkuCon> div ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.Ae, по крайней мере, Main.Sweet-Alert A.BT может закрыть: наклоняться {
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}.aeplgcon {
position:fixed;display:none!important;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content:"·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert {
margin-top: -372px;
left: 18%;
right: 2%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .Chosen-Container-Single .Chosen-Single {
padding-top: 5px;
}
.aezsmain .Chosen-Container-Single .chosen-Drop.chosen-Results {
text-align: left;
font-weight: normal;
}
.aezsmain .Chosen-Container-Single .Chosen-Search Input [type ="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}.aezsmain .table> thead> tr> th, .aezsmain .table> tbody> tr> th, .aezsmain .table> tfoot> tr> th, .aezsmain .table> thead> tr> td, .aezsmain .table> tbody> tr> td, .aezsmain .table> tfoot> tr> td {
text-align: center;
}
.aezsmain .table> thead> tr> th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table> thead> tr> th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail> tbody> tr> td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table> tbody> tr> td {
padding: 0;
}
.aezsmain #tableInputInfo input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys {
padding-top: 10px;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-confntnt {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-counter table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
#popSkuCon {
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popSkuCon> div {
text-align: left;
}
#popSkuCon> div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon> div ul {
padding-left: 9px;
}
#popSkuCon> div ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.Ae, по крайней мере, Main.Sweet-Alert A.BT может закрыть: наклоняться {
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}.aeplgcon {
position:fixed;display:none!important;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content:"·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert {
margin-top: -372px;
left: 18%;
right: 2%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .Chosen-Container-Single .Chosen-Single {
padding-top: 5px;
}
.aezsmain .Chosen-Container-Single .chosen-Drop.chosen-Results {
text-align: left;
font-weight: normal;
}
.aezsmain .Chosen-Container-Single .Chosen-Search Input [type ="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}.aezsmain .table> thead> tr> th, .aezsmain .table> tbody> tr> th, .aezsmain .table> tfoot> tr> th, .aezsmain .table> thead> tr> td, .aezsmain .table> tbody> tr> td, .aezsmain .table> tfoot> tr> td {
text-align: center;
}
.aezsmain .table> thead> tr> th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table> thead> tr> th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail> tbody> tr> td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table> tbody> tr> td {
padding: 0;
}
.aezsmain #tableInputInfo input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys {
padding-top: 10px;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-confntnt {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-counter table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
#popSkuCon {
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popSkuCon> div {
text-align: left;
}
#popSkuCon> div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon> div ul {
padding-left: 9px;
}
#popSkuCon> div ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#pop